Visual Icon
Instead of displaying a message in text, it can sometimes be better to display an image to the user. This displays a clear message without the user having to wait for the message to scroll across the screen. We will use two icons: one for danger, and one for low risk.
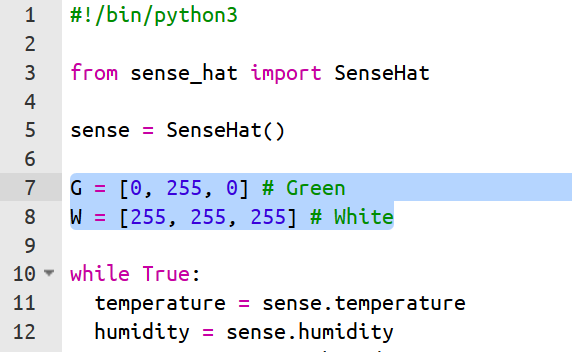
To show an image on the SenseHat, we first need to define our colours. Starting with the low risk image, we will need two colours: green and white, which we will represent as the letters G and W.

We are using an array of three numbers to represent the colours. These three numbers are the amount of Red, the amount of Green, and the amount of Blue. This is often called the RGB value of a colour. We need to add this definition at the beginning of our code. You can press Enter to add new lines.
Any writing that comes after the # is a comment on the code. This does not affect the coding, but may be useful for you to remember what the colours are.
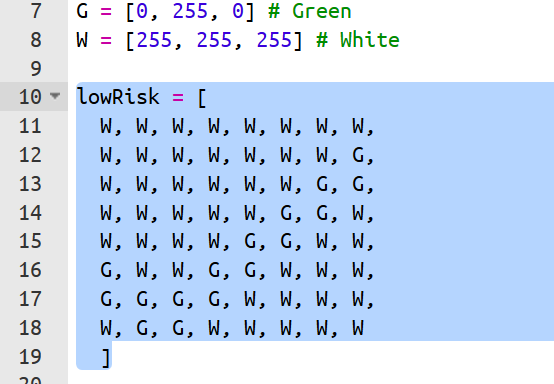
Now that we have our two colours, we can create our image. The SenseHat has 64 LED pixels, each of which need to be assigned a colour to create our image. We’re going to make a green tick on a white background.
To save you from having to type this out, the array has been provided in snippets.py, (which you can find in a separate tab near the top of the screen). Don’t forget to include the brackets when you copy+paste.

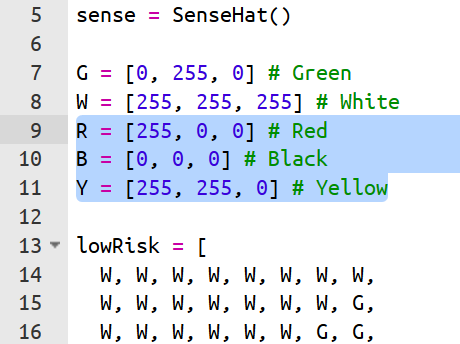
Next, we need to make an icon for Danger. This one will use Red, Black, and Yellow (as well as White, which we’ve already defined.

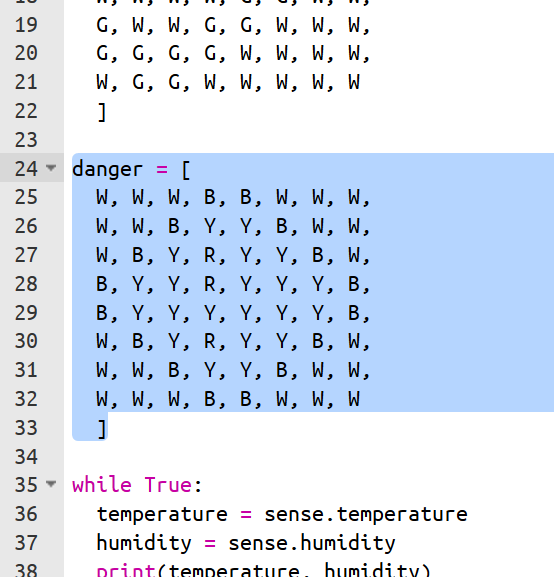
Now we can draw the icon for danger. This one is also on the snippets.py tab.

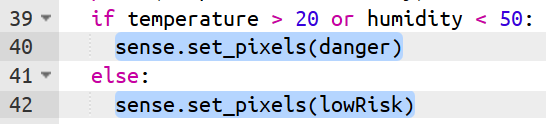
Now our hard work is about to pay off! Let’s change our show_message statements to instead show the icons using set_pixels.

Run your program. It should now show the danger sign when the temperature is too high, or the humidity is too low. Otherwise, it should show the low risk sign.
