More Background
Avery can’t walk very far before she runs out of background. Let’s add more background for her to walk on.
- Select the House Sprite.
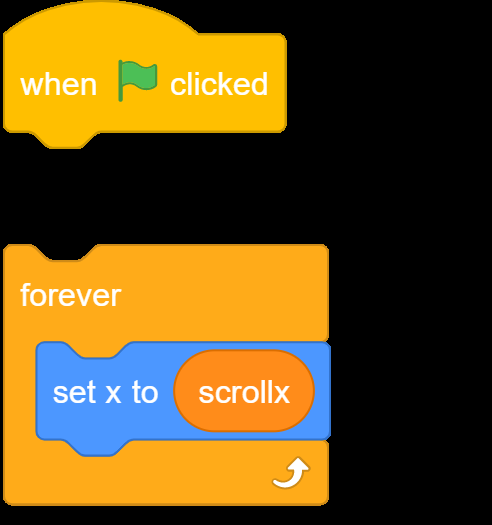
- Separate the ‘When Green Flag Clicked’ block from the forever loop.

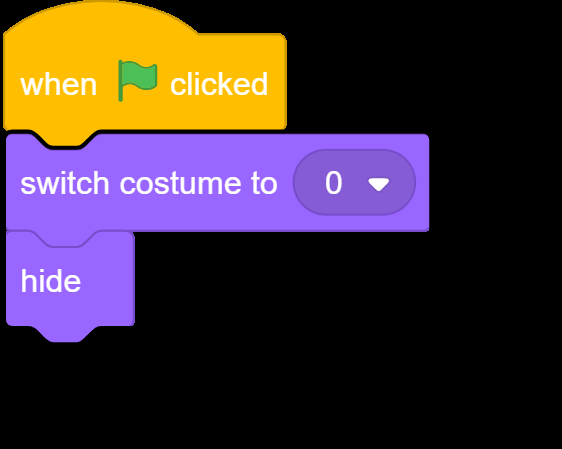
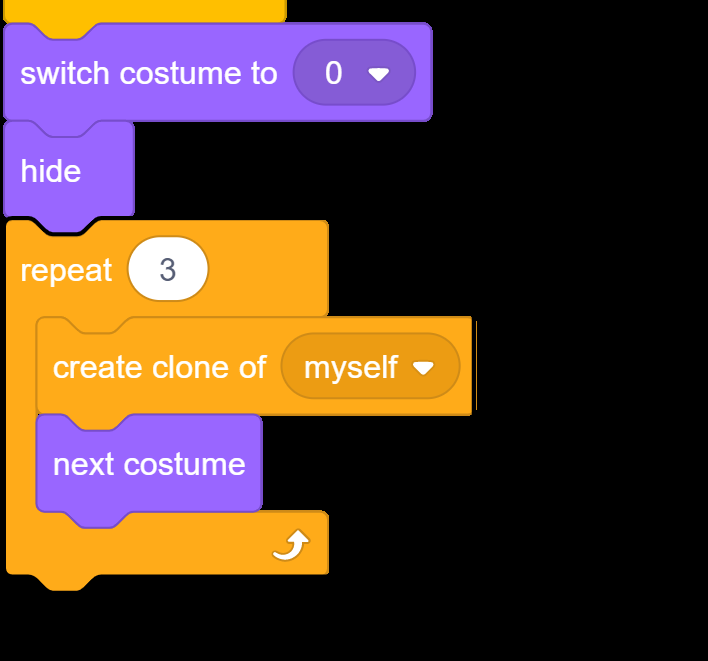
- Under the ‘When Green Flag Clicked’ block add code to set up the initial conditions.

- Add a loop that will create a clone for each costume of the sprite.

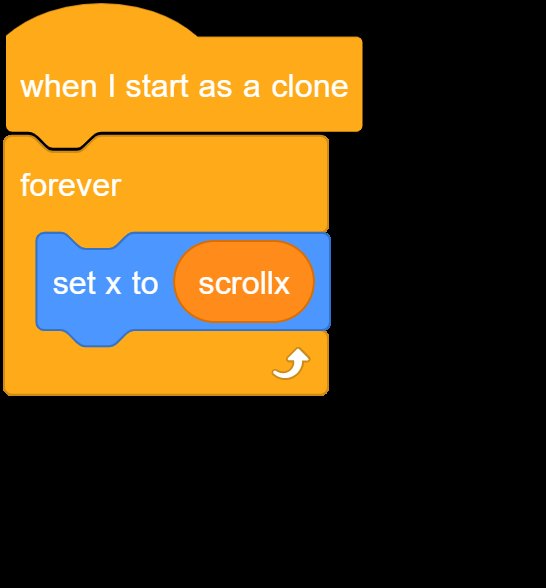
- On the code that you detached, add a ‘When I Start As A Clone’ block.

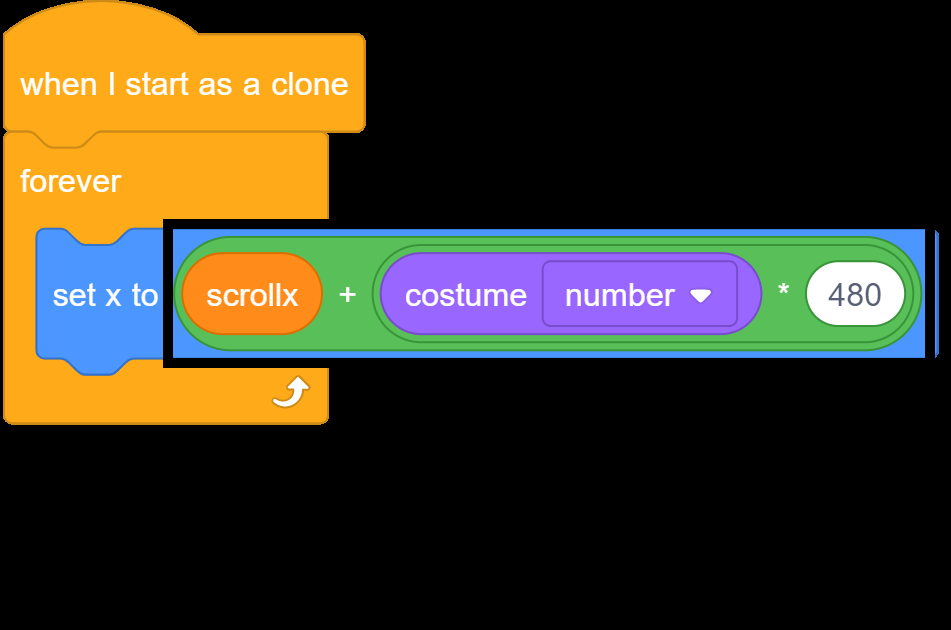
- Because we have multiple costumes that make up the background, we need to move them across the screen with scrollx, but each costume needs to be offset by 480 pixels from the previous one (480 pixels is the width of the costume).
- Add this code – make sure to check it carefully.

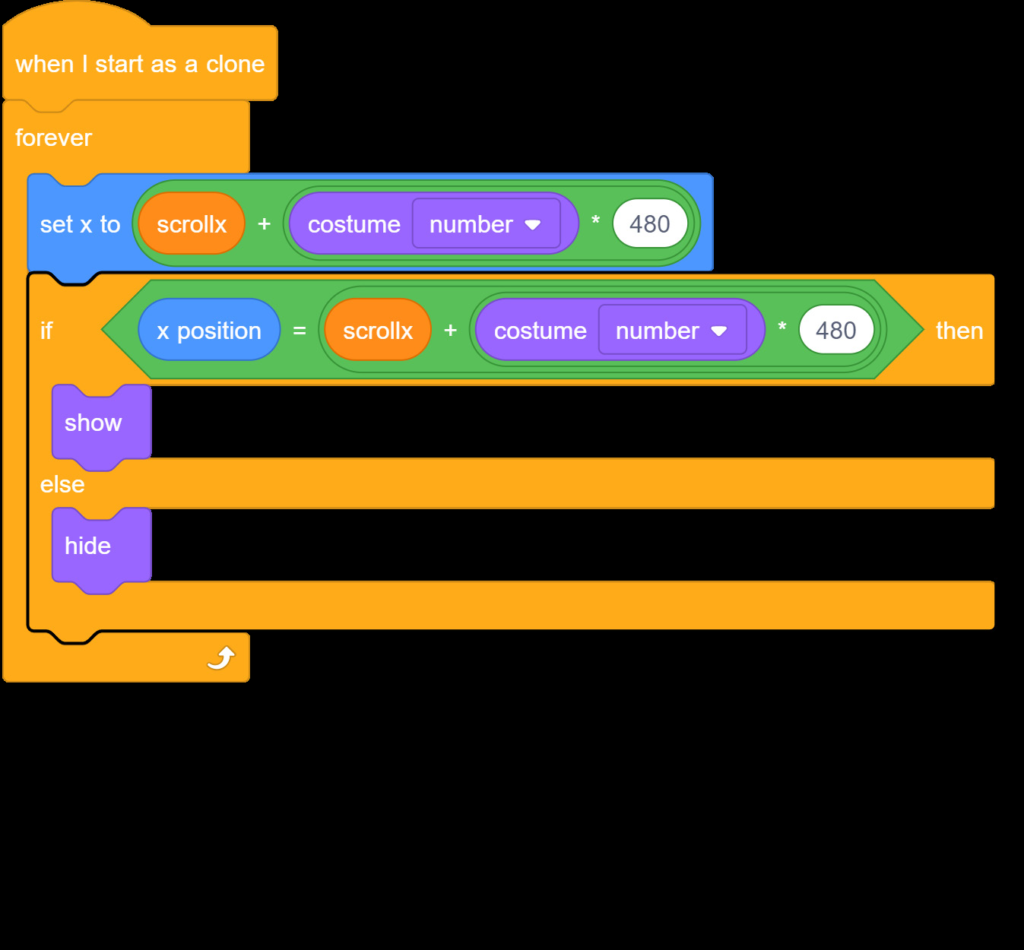
- If we run our program now, the House Sprite won’t appear, because we’ve previously told Scratch to hide them. We don’t just want to show all the sprites, because Scratch doesn’t let our sprites go all the way off the screen.
- Instead we can tell Scratch that if the actual x coordinate of the sprite is where we think it should be, then show it, otherwise, hide it.

- Tip: If you don’t want to rewrite the code for the position of the surface, you can duplicate it by right clicking on the + block and pressing duplicate
- Test your program.
- You’ll notice that the House background starts to the right of the screen, or you may not even be able to see it! We don’t want that; we want it to start so that the first House costume takes up the whole screen.
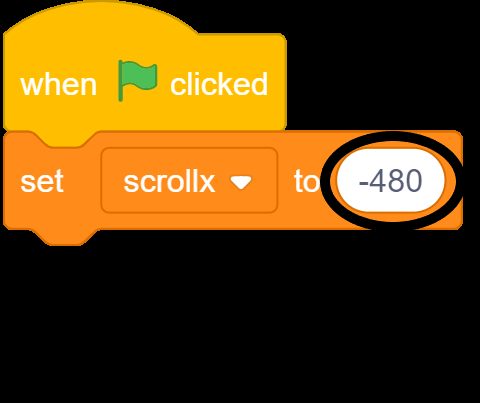
- To do this, we need to set scrollx to -480. (Remember 480 is the size of our House sprite in pixels).
- Update the starting value of scrollx by modifying this code.
- Test your program again. The background should now take up the whole screen when you press the green flag to start!